
Product Detail Page (PDP)
Product detail pages (PDPs) do a lot of heavy lifting for your ecommerce website. They need to communicate as much about a specific product as they can, without the benefit of the tactile experience of in-store shopping.
Since PDPs are often the last stop a customer makes before adding a product to their cart, they can make or break a sale. Different customers will be at different points in their decision-making process when they reach a PDP, so it’s important to have all your bases covered. The information on PDPs should answer every question a potential buyer might have – if your PDPs do this, then they’re doing their job.
What is PDP in Ecommerce?
An ecommerce product detail page is a page on a retail or brand website that’s dedicated to a single product. It’s where shoppers land when they click on an item from a detail page, your home page, a web ad, etc. to find all the specifics about an item.
A PDP must include many elements to be effective, as we’ll expand on in a minute. This is the page that features the all-powerful “Add to Cart” or “Buy Now” button. It may also include product videos and tutorials, technical specifications, and customer reviews. An effective PDP does the hard work of selling without being too overt. It answers the shopper’s questions, checks all their boxes, and motivates them at the same time.
Product Detail Page Examples
Monetate clients include top retail brands that understand the importance of PDPs for selling products. Here are two examples from retailers who have perfected the art of PDPs using elements like product images, details, personalization, and social proof to motivate customers to click the “Add to Cart” button.
A Jacket For Sailors
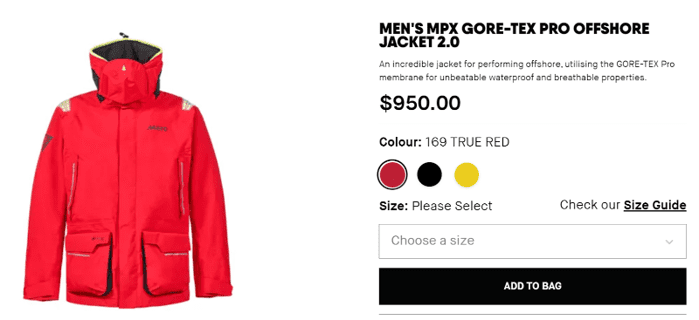
UK brand Musto, which specializes in high-performance outdoor clothing, makes good use of the PDP for a high-performance, weatherproof sailing jacket. The PDP for their Men’s MPX GORE-TEX Pro Offshore Jacket includes all the necessary product features – is it waterproof? Check. Is it breathable? Check. How much does it cost? Well, the price is right there beneath the product title.
The page answers questions about the jacket’s performance in extreme conditions, its durability, and specific design features like 3-layer construction, adjustable cuffs, and reflective details. Multiple high-quality images provide a 360-degree view of the jacket and an animated GIF shows how a hood can be accessed from a pouch on the collar. Other helpful information featured on this page include:
- A prominent “Add to Bag” button
- Fabric composition
- Size guides
- Care Instructions
- Related products via a “People Also Purchased” section
Stylish Boots That Keep Your Feet Dry
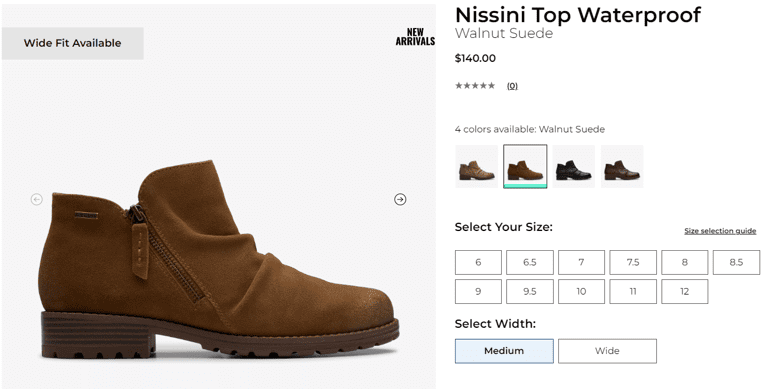
Renowned British footwear brand Clarks also makes excellent use of their PDPs. Their PDP the Clarks Nissini waterproof suede boots is designed for fashion-conscious customers who need practical autumn footwear. The page highlights the boot’s main selling point – waterproof suede – and puts all the relevant information about the shoe at the top of the page including color options, available sizes, price, and star ratings.
Shoppers can scroll down a bit to learn more about comfort, silhouette, and details like the boot’s cushioned insole and convenient side zipper. High-quality images showcase the boot from multiple angles and a video demonstrates the boot being worn and in use. Additional information includes:
- Tags within the image the let customers know it’s available in “wide fit” and it’s a new arrival
- A prominent “Add to Cart” button
- A link to a size guide
- A button to check in-store availability
- Shipping prices and in-store pickup/delivery information
- Materials and care instructions
- Product recommendations (e.g., “We Think You May Like…”)
PDP vs PLP
Online shoppers encounter two main types of product-focused pages when they’re moving through a retailer’s website: product listing pages (PLPs) and PDPs. These pages both feature products, but they meet a different need in the buying journey. Here’s a quick comparison of each:
Product Listing Page (PLP)
A PLP displays multiple products within a category or search results. In a physical store, it would be considered an aisle or department – The clothing, toy, and electronics departments in Target or the bread, meat, and dairy aisles in Trader Joe’s. PLPs on websites and apps give shoppers a broad view of available items via a list of product thumbnails with limited information like product name, price, and colors available. They’re crafted to help customers compare options quickly, then move them along to the PDP.
Product Detail Page (PDP)
As we’ve covered above, a PDP spotlights a single product, offering in-depth information. It lets the shopper pick the item up (virtually speaking) and get a closer look at it. The comprehensive information provided on PDPs is meant to inform the shopper in a way that helps them decide to buy it. High-quality images, ratings and customer reviews, shipping costs, sizing information, and availability – it all works together to help the customer make an informed decision.
Product Detail Page Components
A great PDP is basically an info dump. It should answer every question a customer could possibly have about a product (within reason) and highlight the “why” of the item – why should I buy these cute boots when I already have a similar pair? Oh, because they’re waterproof suede!
Components to Include in Your PDP:
- Product images and lots of them: Give shoppers clear, professional photos of the item from every possible angle. Even better – include a video of the item in action (being worn, used, held, etc.) According to RetailDive, 40% of consumers are more likely to purchase from a brand website when video is present.
- Product title: Include a brief, but on-point, description of the product including brand (if applicable) and its main selling point (e.g., Clarks Waterproof Suede Boots)
- Detailed product description: Your product description should be comprehensive, but you can also do a bit of selling here. Include key features, differentiators, and some unique specs or characteristics.
- Price and availability: Cost and stock status should be front and center.
- Offers and discounts: Is the item on sale? Is it bundled with a BOGO or other offer? Include this prominently on the PDP.
- Size, color, type, etc: Let customers see all the variations available for a given item so they can quickly surmise if you have what they want.
- ‘Add to Cart’ button: Ah yes, the all-important CTA, the raison d’être for your PLP. clear and incredibly obvious – it should get as much air time as your product images.
- Customer reviews and ratings: Social proof elements like star ratings and customer reviews lend credibility to your brand. They also give shoppers confidence when customers share details about fit, style, and quality.
- Related products: Provide a list of suggested products at the bottom of the PLP. Personalized product recommendations can be tied to the customer’s search history and the specific item on the PLP (e.g., if you like this, then you’ll love this).
- Shipping/return information: Make it easy to find delivery details, return policies, and shipping information.
- The specs: Certain products like computers, furniture, sports equipment, and $1000 sailing jackets should include detailed specifications to help shoppers decide if the item will work for them.
- Labels/callouts for special elements: Adding callouts like “New!” and “Wide Width Available” is an easy way to communicate essential information that makes the product even more compelling for shoppers.
Product Detail Page Best Practices
You’ll need to do more than just throw together the above elements if you want your PDP to work well. Your PDPs need flair – that requires crafting an experience that guides shoppers smoothly towards a purchase. Here are some best practices to make them great:
1. Keep it Skimmable
Not everyone’s going to read every word on your page. Use headers, bullet points, and short paragraphs to make your content easy to skim. Put the important stuff at the top of the page and highlight the key selling points up front. Benefits like “waterproof suede” should be immediately obvious (yes, we love those boots).
2. Tell a Visual Story
High-quality product images are non-negotiable, but you should also consider how the images are presented on the page. Are they easy to view from mobile devices? Do they download quickly? Can shoppers see how the product looks in the color they want? Show products in different settings and in use. If it’s a piece of clothing, show it on a model. For tech products, close-ups of important features can help customers understand how the device works.
3. Build Trust with Social Proof
We have Amazon to thank for the ubiquity of product reviews in the customer shopping journey. Customers expect reviews and ratings which definitely move the needle when it comes to sales. According to one source, nearly all shoppers read reviews and use them to decide whether to buy an item online.
4. Be Ready for Mobile
Sales on mobile devices are expected to reach over $128 billion this holiday season alone, a 12.8% increase over 2023. With more people shopping on their phones, your PDPs needs to work well on small screens. Make sure images load quickly and text is easy to read on someone’s iPhone while they’re chasing after their toddler while simultaneously heating up chicken nuggets.
5. Make Sure the Call-to-Action (CTA) is Obvious
Your ‘Add to Cart’ must be impossible to miss. Typically, that means placing it to the right or just beneath the product “hero” image, using a high contrast box and/or color so it stands out from the background. Embed the CTA text in the button, make it short and sweet but decisive “Add to Bag” or “Add to Cart” of the always popular “Buy Now”. Consider adding secondary CTAs like ‘Add to Wishlist’ or ‘Compare’ to keep shoppers engaged if they’re not ready to buy.

Why are Product Detail Pages Important for Your Ecommerce Site?
If we haven’t made it clear why PDPs are important for your ecommerce site yet, then consider that 75% of customers rely on product photos when shopping online. Your PDPs are where your highest-quality product images live. They’re also the place where you showcase other influential selling – and upselling – elements like personalized product recommendations, social proof, and 360-degree views of those Clarks boots we’re definitely going to buy.
A personalization engine like Monetate combines these features with other powerful tools like personalized search, AI and machine learning, and automated A/B testing, making it easy to test and learn – see what works and what doesn’t for your PDPs. Monetate lets you easily scale your digital merchandising strategy, so that you can roll out effective product pages no matter how big or varied the catalog.