
Why Should You Be Excited about Monetate’s Action Templates?
Are you familiar with Monetate’s Action Templates?
Monetate makes it easy to get up and running quickly with a host of out-of-the-box Action Templates. We created these templates for our users based on our experiences working with the largest and most innovative customer-facing brands. We have templates for both marketer actions and developer actions.
In a nutshell, our templates enable businesses to see fast ROI with minimal effort.
In this blog, we’re excited to share with you some of our most exciting Action Templates for Monetate that are available today.
But, first a little background information.
What are Actions and Action Templates?
Actions are the end digital interaction that you can easily deploy, amend, test, and personalize within Monetate Personalization. Changing text, or creative, as well as product recommendations or social proof messaging are all Actions within Monetate Personalization that you can undertake using our Action Templates.
Benefits of Action Templates
Monetate has built our current library of templates to make implementing these personalized experiences fast and easy.
Monetate Action Templates are:
Marketer Friendly: For teams without development expertise and robust IT resources, Monetate Action Templates are easy to build and launch.
Easily Customizable: For teams that do have developers in-house, Monetate Action Templates can be further customized to fit specifications.
Mobile-Ready and Responsive: Monetate Action Templates are mobile-ready OOTB and can be viewed across all devices.
Currently, here is the full list of Monetate Action Templates that will explore in this blog:
- HTML Banner with Interaction Toaster Pop Down
- HTML Recurring Countdown Timer
- Image Lightbox – Blank 450 x 450px
- HTML Lightbox – Blank 400 x 400px
- Image Lightbox on Exit – Blank 450 x 450px
- Image Lightbox on Click
- Image Lightbox on Inactivity
- HTML Exit Intent Lightbox – Blank 400 x 400px
- Scratch Off Lightbox
- Add Video to a HTML Lightbox
- Pull Out Drawer
- Drop a Session Cookie
- Cookie Drop Which Expires After 1 Year
- Drop a Cookie that Expires After 30 Days
- Geo Location Action
- HTML Lightbox on Click – Blank 400 x 400px
- Insert JS
- Blank CSS
- All-In-One HTML
- Omni JSON Actions
- Sticky Countdown Timer
- Tag-Based JSON Recommendations Action
Now that you are familiar with Actions, let’s dive into Monetate’s Action Templates and how they can help you take your personalization efforts to the next level.
HTML Banner with Interaction Toaster Pop Down
What is it? Allows users to insert a banner on the page in a position of their choosing with functionality enabling the banner to display additional information after the visitor clicks the banner template.
Use Case: You have a USP that requires additional information to give a greater explanation to your customer. In the HTML you can add a click that will bring additional content below your banner to explain the benefits to the customer without navigating them away from their current page.
Type of Action: Marketing
HTML Recurring Countdown Timer
What is it? This inserts an HTML recurring countdown timer in the first part of the site, but it also allows users to adjust the timer and position it in other parts of the site.
Use Case: You might want to mention the open/closing times of your stores or call centers, and this action would allow a message to be displayed and counted down to the time that you specify (either when a store is closing or opening).
Type of Action: Marketing
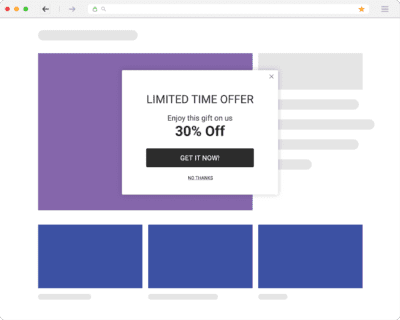
Image Lightbox – Blank 450 x 450px
What is it? Easily and quickly put messages in front of a customer in the form of a lightbox that is set to a specific size but can then be adjusted within the experience.
Use Case: Your customer has navigated to a product, maybe a Kitchen or Bathroom suite. The lightbox would appear to prompt the customer to book an appointment in their local store.
Type of Action: Marketing
HTML Lightbox – Blank 400 x 400px
What is it? Easily and quickly put messages in front of customers at certain times of the customer journey. The flexible lightbox has all CSS and HTML left open and while set to a specific size, it can be adjusted in the experience.
Use Case: A customer has navigated to a product such as a Kitchen or a Bathroom suite. The lightbox would appear to prompt the customer to book an appointment in their local store, allowing the potential customer to fill in the content without navigating away from the page.
Type of Action: Marketing
Image Lightbox on Exit – Blank 450 x 450px
What is it? When a customer is looking to exit the site, the lightbox would appear to the customer to try and keep them onsite and engaged.
Use Case: Your customer navigates out of the window with their mouse, the lightbox would then display a message of your choosing (maybe an email sign-up message, advising on items in the basket, or even showing the latest sale/promotion.)
Type of Action: Marketing
Image Lightbox on Click
What is it? Allows the user to trigger a lightbox if the customer clicks on a specific element on the site.
Use Case: Your customer is at check-out and wants more information on delivery. Rather than having the customer leave the check-out journey, you could have this lightbox appear on an element of your choosing, thus keeping them engaged and more likely to convert.
Type of Action: Marketing
Image Lightbox on Inactivity
What is it? Easily display a message when a customer is on a page for a period of time without any activity. The time element is fully configurable, with the default set at 120 seconds.
Use Case: Your customer navigates to a page and does not do anything on that page. You can now display an image in a lightbox to prompt them to maybe sign up for your newsletter or advise on items in their basket or even highlight the latest sale/promotion.
Type of Action: Marketing
HTML Exit Intent Lightbox – Blank 400 x 400px
What is it? When a customer is looking to exit the site the lightbox will show up to the customer to try and keep them on site. All CSS and HTML have been left open.
Use Case: A customer navigates out of the window with their mouse, and the lightbox would prompt them with maybe an email sign-up, advice on items in the basket or even showing the latest sale/promotion.
Type of Action: Marketing
Scratch Off Lightbox
What is it? It’s a lightbox with the content covered up, that the customer will then “scratch” content off to expose the layer underneath. Think of it like a scratch-off lottery ticket.
Use Case: With the promotion message hidden away this will allow the customers to “scratch” off the top layer to expose a promotion that will sit underneath it and will also be clickable.
Type of Action: Marketing
Add Video to a HTML Lightbox
What is it? Easily insert a lightbox with a video inside it for increased engagement.
Use Case: Display media to customers as they land on the site to promote a new range or a promotion.
Type of Action: Marketing
Pull Out Drawer
What is it? You can display a slide-in banner to display messages on the side or bottom of the screen.
Use Case: The problem with classic lightboxes is that they’re automatically exited by browsers. With the Pull Out Drawer, you can display a promotional message or an email sign-up request when a customer lands on the site, without the risk of them automatically exiting the popup, as it disappears to a tab that can be opened on click.
Type of Action: Marketing
Drop a Session Cookie
What is it? This allows you to target a customer based on something in the session that would not be picked up by one of our normal behavioral targets.
Use Case: You can target a visitor who visited a certain page, and then drop a cookie on the page and use this cookie for delivery on the following pages they visit. For example, say a visitor clicks on an article, “How to BBQ This Summer.” Then within that same session, you can start to promote BBQ items on the following pages they visit based on their interest in this article.
Type of Action: Marketing
Cookie Drop Which Expires After 1 Year
What is it? Enables you to drop a cookie on the customer’s device with a 365-day expiration date.
Use Case: Your customer is searching for a lifecycle purchase, for example, a wedding dress, maternity goods, or furniture. You could use this knowledge to personalize to them over that period of time.
Type of Action: Marketing
Drop a Cookie that Expires After 30 Days
What is it? Enables you to drop a cookie on the customers’ device with a 30-day expiration date.
Use Case: Your customer is searching for a considered purchase, something that is expensive and takes some consideration before buying. With this cookie you can understand and use this information for the next 30 days to promote items linked to their browsing behavior e.g., purchasing a new bed or sofa.
Type of Action: Marketing
Geo Location Action
What is it? Prompt the customer to allow you to use their present location for targeting.
Use Case: Understanding the customer’s location will allow you to show relevant messages, e.g., local store details, relevant local promotions, etc.
Type of Action: Marketing
HTML Lightbox on Click – Blank 400 x 400px
What is it? Allows you to trigger a lightbox if the customer clicks on a specific element on the site. All HTML and CSS have been left open.
Use Case: A customer is checking out and wants more information on delivery. Rather than having the customer leave the checkout journey, you could have this content appear to them in an image on the page.
Type of Action: Marketing
Insert JS
What is it? Enables users to insert JS on the page with ease
Use Case: Developers or marketers can deploy JS to a site without the need to go into the code base.
Type of Action: Developer/Marketing
Blank CSS
What is it? Enables users to change/add CSS on the page with ease.
Use Case: Developers or marketers can change the look of something on the page with CSS without the need to go into the code base.
Type of Action: Developer/Marketing
All-In-One HTML
What is it? Enables users to deploy one action to the site that includes HTML, CSS, and JS options.
Use Case: Add any content to your site with open JS and CSS options to have complete flexibility over the styling and functionality of the action.
Type of Action: Developer/Marketing
Omni JSON Actions
What is it? Access a blank Omni JSON action.
Use Case: Enables users to populate omnichannel actions (server-side, in-app, point of service) with any response.
Type of Action: Developer
Sticky Countdown Timer
What is it? Open HTML with a sticky countdown timer that will display at a fixed position on a customer’s site.
Use Case: Show messages to customers to highlight a promotion such as the deal of the day and, using the open HTML, allow them to click to the relevant pages.
Type of Action: Marketing
Tag-Based JSON Recommendations Action
What is it? Have complete control over the features and creative elements of your recommendations, and still lean on Monetate Personalization’s powerful algorithms and modelling.
Use Case: Have complete flexibility over how your recommendations function or look to adhere to more complex business needs, while still enabling Monetate Personalization to make the decisions on what products to recommend to each visitor.
Type of Action: Developer
Ready to get started with Monetate Action Templates?
Are you ready to kick up your personalization on your website with any of these Action Templates?
If you’re a current Monetate customer, please get in touch with your Client Success Manager directly or contact us here if you would like any further details on these Action Templates and how to implement them.