HTML Countdown Timer
Inserts an HTML countdown timer counting down to a specific date or time in the future.
Example Use Case:
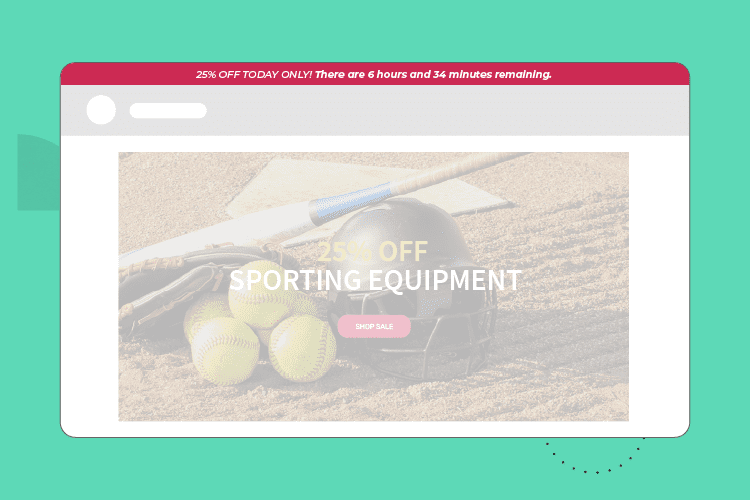
- Most commonly used for end of sale countdowns
What is a HTML Countdown Timer?
HTML countdown timers dynamically track and display the remaining time until a specified future date or event, offering a precise and visually engaging way to count down days, hours, minutes, and seconds.
HTML Countdown Timer Key Features:
- Easy to set up and customize.
- Responsive design for mobile and desktop.
- Multiple styles and themes available.
- Countdown in days, hours, minutes, and seconds.
- Option to add a message or call-to-action post countdown.
HTML Countdown Timer Example Use Case:
- Most commonly used for end of sale countdowns.
- Building anticipation for upcoming events or launches.
- Visualizing project or task deadlines.
- Marking holiday sales like Black Friday or Cyber Monday.
- Creating excitement for new product releases.
- Indicating registration closing dates for events or courses.
- Reminding of special occasions like birthdays or anniversaries.
- Alerting about subscription or membership renewals.
- Motivating participation in fitness or health challenges.
- Signaling the start of seasonal marketing campaigns.
HTML Countdown Timer Benefits:
- Increases user engagement and interaction.
- Enhances urgency for promotions and events.
- Improves conversion rates for sales and sign-ups.
- Versatile use across various industries.
- Easy integration with existing websites or marketing tools.